在開賽的前言有說過其實我不會.NET Core(之前都是用.NET而已),結果現在要用.NET Core MVC ft.Vue.js進行開發(?)要學就要一次學大的!希望是個順利的旅程,那麼,就跟我一起開始吧!
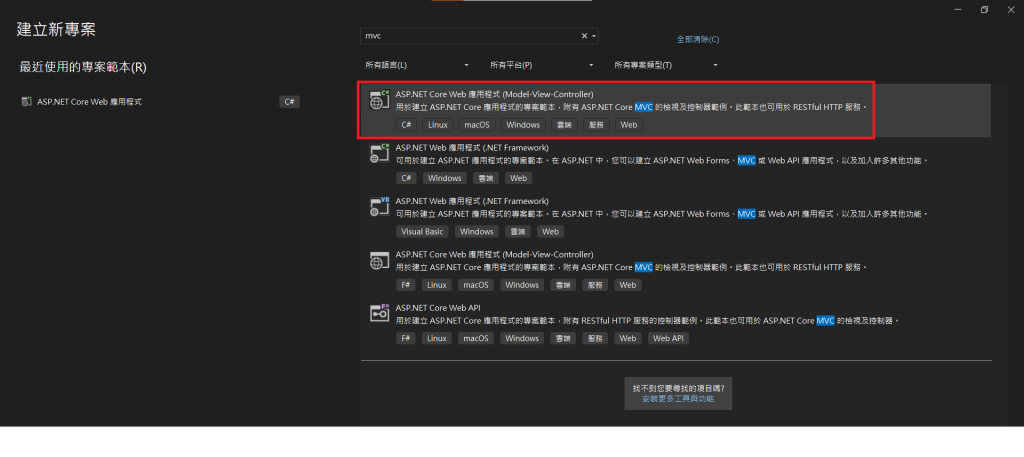
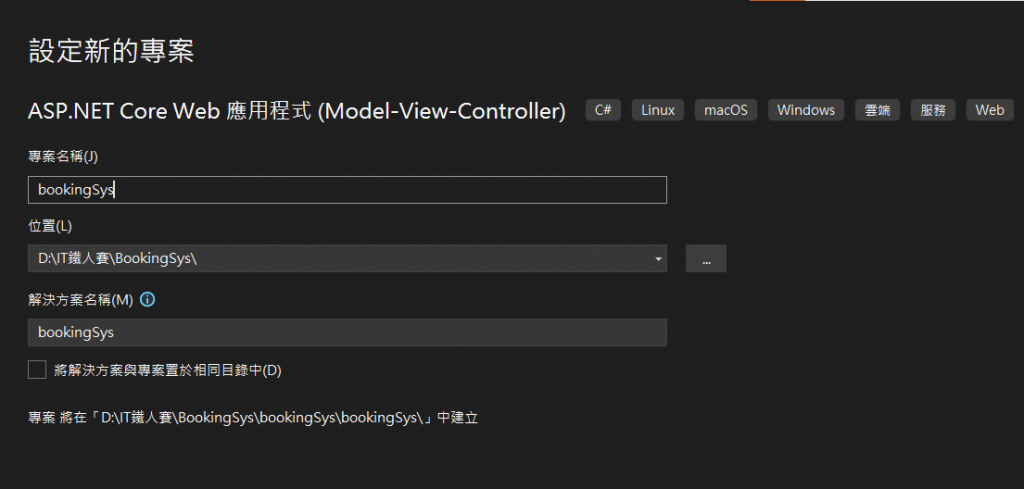
這邊我選的是C#語言的Core MVC架構,然後輸入專案名稱及存放位置:

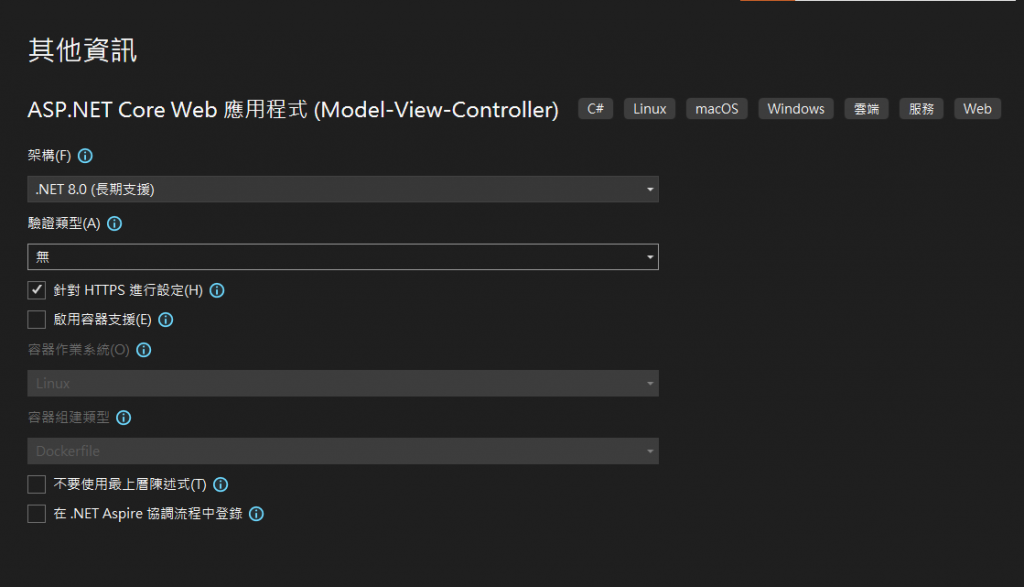
相關設定沒有特別做調整,這裡有一個選項提到「不要使用最上層陳述式」,這裡如果勾選後會影響Program.cs裡面的結構,會像Class一樣用namespace()包起來:
├── Models
| └── ErrorViewModel.cs
├── Views
| ├── Home
| ├── Shared
| ├── _ViewImports.cshtml
| └── _ViewStart.cshtml
├── Controllers
| └── HomeController.cs
├── Program.cs
├── appsettings.Development.json
├── appsettings.json
├── Properties
| └── launchSettings.json
└── wwwroot
├── css
├── favicon.ico
├── js
└── lib
Models:專案中的資料庫模型,與DB溝通Views:專案中的視圖,展示畫面給Client端
Shared:可設定公用樣板_ViewStart:可設定頁面套用樣板的規則Controllers:專案中的應用邏輯層,負責指派命令及回傳資料Program.cs:程式的進入點appsettings:專案組態設定檔,放置連線字串等相對機密的資料launchSettings.json:設定本機的環境變數,內部不應儲存機密資料wwwroot:用來存放專案靜態資源的根目錄像jQuery一樣,Vue可以透過CDN(內容交付網路)的方式引用:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
或是我們直接從專案取得Vue的類別庫,下載到本地:
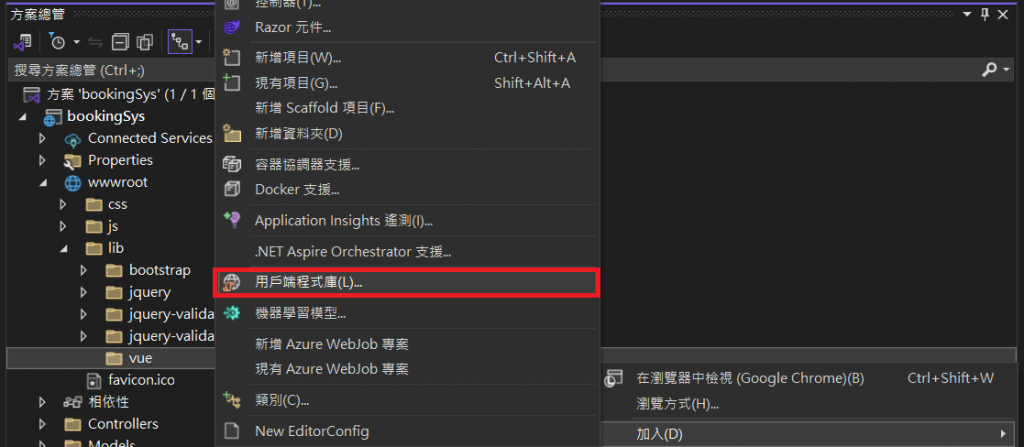
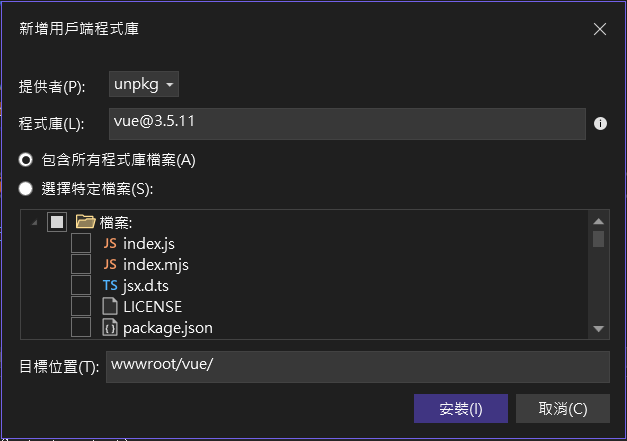
Step1.在根目錄wwwroot按右鍵「加入/用戶端程式庫」:
Step2.搜尋vue@會出現不同版本的類別庫,選擇最新版,下方會有很多相關套件供選擇:
▲這邊開發商我改成跟Vue官網一樣unpkg
(完成之後,系統會在下方生成一個檔案libman.json幫我們紀錄相關異動及還原歷程!)
//index.cshtml
<div class="text-center">
...
<a id="app" href="">{{message}}</a>
</div>
//script要用Razor語法包起來,才能被引入在正確的位置
//@await RenderSectionAsync("Scripts", required: false) 會被引入在_Layout的這個位置
@section Scripts{
//目前背景沒有Vue建構環境支援,記得要加上module
<script type="module">
import { createApp, ref } from './vue/dist/vue.esm-browser.js'
createApp({
setup() {
const message = ref('Hello Vue!')
return {
message
}
}
}).mount('#app')
</script>
}

寫到這裡我們都只是在生產環境中引入vue語法,背景沒有vue建構系統的支持(其實很痛苦啊!)不會有語法上相關的提示或者系統建議…
沒有 對組件props/自定義事件的校驗
沒有 對常見錯誤和隱患的警告
沒有 響應性調試鉤子
沒有 開發工具集成
.prod.js結尾的構建文件(生產環境版本)會被最小化,並移除了所有僅用於開發環境的代碼分支。Step1.在終端機開啟我們的專案
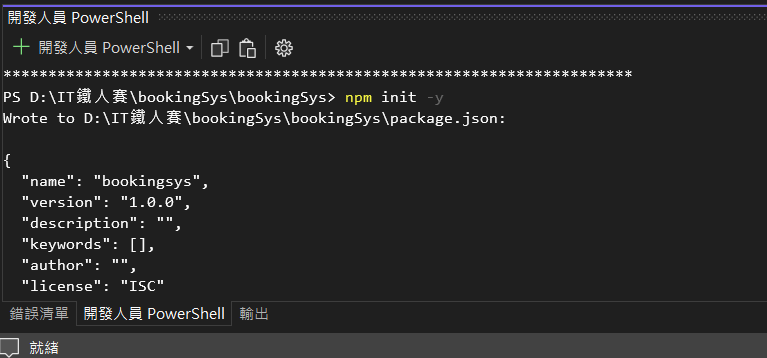
Step2.依序輸入以下指令
//npm初始化
npm init -y
//安裝vue封包
npm install vue vue-router
現在可以在coding中取得系統提示了!
透過終端機npm install vue後雖然感受到背景程式有出現vue的基底了,不過好像還差了點什麼。範例網站中是有同時載入next.js且.NET Core也有套用next專案,emmmm可能離前後端分離大師之路還要再研究一下了…
參考資料
ASP.NET Core MVC 概觀
凱哥寫程式—ASP.NET Core MVC入門教學
如何在 ASP.NET MVC 的用戶端程式庫加入 Vue3 類別庫到本機
生產部署
C# MVC 结合 VUE3 的进阶使用
